
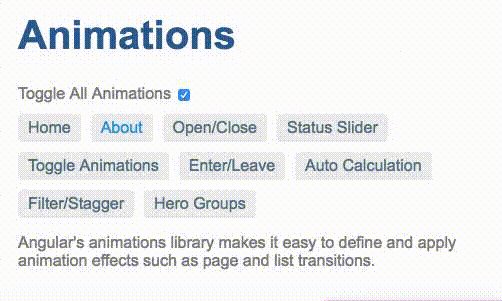
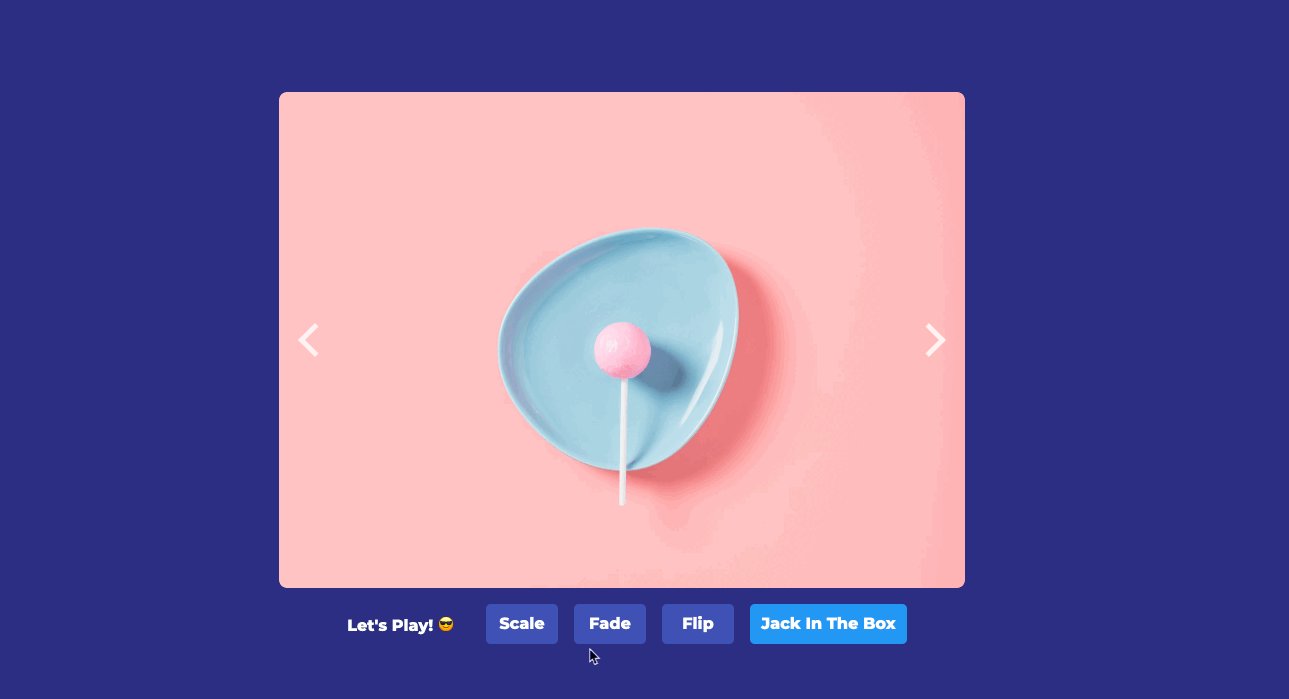
Angular Animations — Let's create a carousel with reusable animations | by Bram Peirs | Product & Engineering at Showpad | Medium

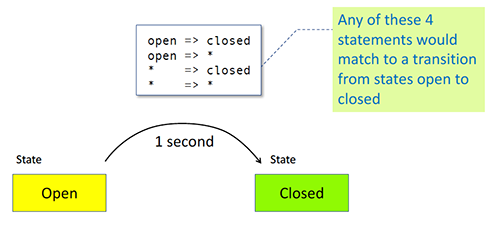
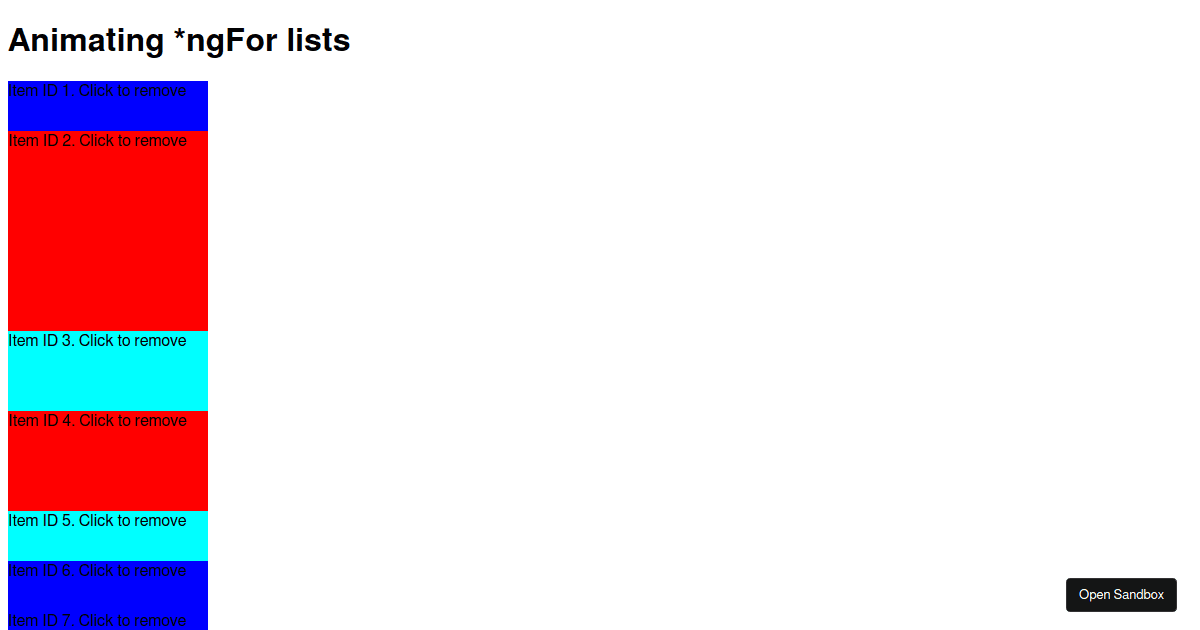
Total Guide To Dynamic Angular Animations That Can Be Customized At Runtime | by Tomas Trajan | Angular In Depth | Medium

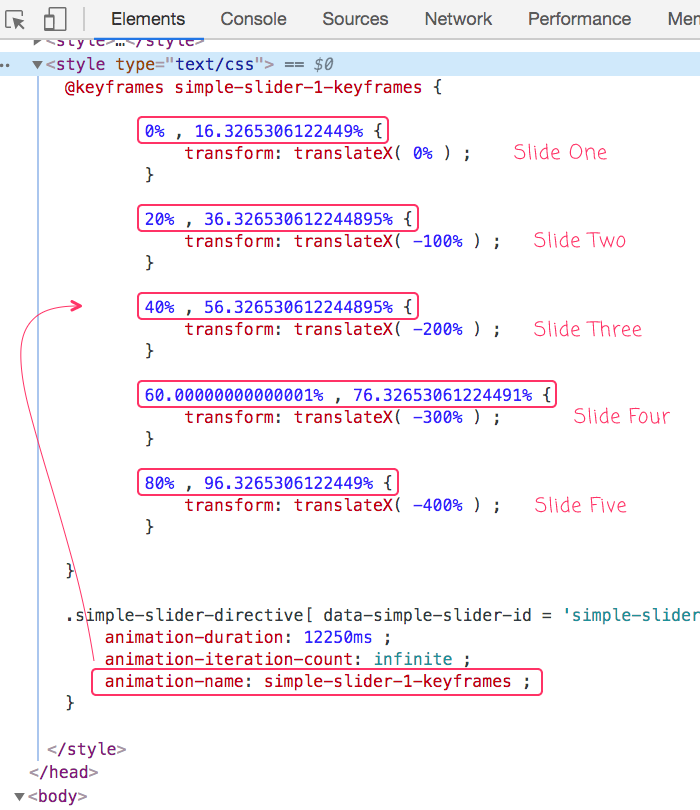
html - Toggle between One and Two Elements Horizontally with slide animation - AngularJS - Stack Overflow