![Bug report]TypeError: null is not an object (evaluating 'document.body. appendChild') · Issue #395 · Tencent/cherry-markdown · GitHub Bug report]TypeError: null is not an object (evaluating 'document.body. appendChild') · Issue #395 · Tencent/cherry-markdown · GitHub](https://user-images.githubusercontent.com/94627/220535094-31a84602-e67d-4b19-bf63-e4d461b3384b.png)
Bug report]TypeError: null is not an object (evaluating 'document.body. appendChild') · Issue #395 · Tencent/cherry-markdown · GitHub

まつまつ on X: "1. 次のスクリプトをブックマークに追加する javascript: void !function(e){var t=e. createElement("script");t.type="text/javascript ",t.src="///cdn.jsdelivr.net/gh/ssdh233/popn-class/dist/bundle.js",e.head. appendChild(t)}(document); https ...

javascript - document.body.append(document.createElement('p').innerHTML="this is p") behaving differently if I give them in separate statements? - Stack Overflow

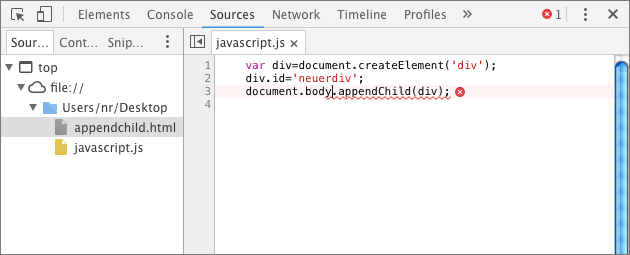
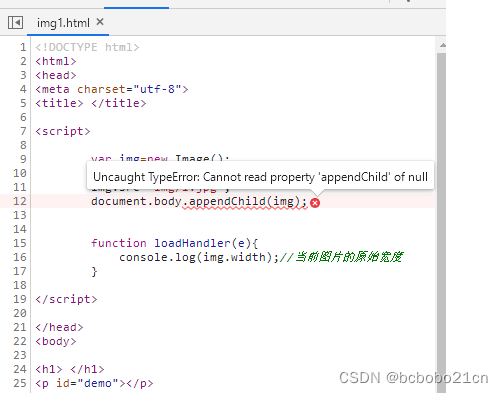
![javascript] Uncaught TypeError: Cannot read property 'appendChild' of null - SyntaxFix javascript] Uncaught TypeError: Cannot read property 'appendChild' of null - SyntaxFix](https://i.stack.imgur.com/PbhZ6.jpg)